Di dalam flash kita tentu saja bisa membuat augmented reality dengan sangat mudah sekali. Tentunya bagi yang sudah mahir tentang perbedaan membuat aplikasi melalui Flash dan Flex. Kali ini akan saya jelaskan bagaimana membuat aplikasi augmented reality di Flex (Lho kok bukan di flash ??). Soalnya actionscript editornya di Flash CS3 dan 4 emang kagak beres, jadi lebih baik pake Flex Builder 3 yang jelas autocompletenya.
Langsung aja deh, kita terlebih dahulu harus menginstall Flex Builder 3 (minimal). Bisa di download trialnya di http://www.indowebster.com/Adobe_Flex_Builder_3.html.
Setelah selesai mendownload dan menginstall kita mulai langkah-langkahnya :
1. Buka Adobe Flex Builder 3.
2. Download file projectnya dari http://www.ziddu.com/download/10092104/belajarAR.rar.html, kemudian klik kanan dan pilih extract here (kalo udah nginstall winrar).
3. Klik kanan pada panel Navigator, kemudian pilih import.

4. Maka akan tampil dialog berikut, pilih Flex Project, kemudian klik Next.

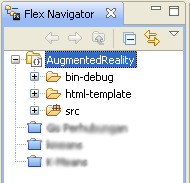
5. Setelah itu masukkan lokasi dari folder AugmentedReality yang tadi diextract.

6. Klik finish, maka project flex telah ter-import.

7. Oke beres deh, sekarang kita download file markernya.
Download link marker : http://iddev.files.wordpress.com/2010/06/markerflashindonesia.doc
8. Setelah itu jangan lupa untuk mencetak/print file tersebut.

9. Setelah marker selesai dicetak, sekarang kita menuju ke Marker Generator (http://flash.tarotaro.org/ar/MGO2.swf). Di sini dekatkan marker pada kamera sambil menjalankan Marker Generator pada browser, kemudian ketika sudah terdapat kotak/segi empat berwarna merah, maka tekan tombol Get Pattern yang ada di sebelah atas, kemudian tekan Save Current. Note : Pastikan kamera webcam kita bisa nyala.

10. Setelah kita tekan tombol Save Current, simpan file tersebut dengan nama marker-flashindonesia.pat di dalam direktori/folder lib pada project flex kita.

11. Untuk mengganti nama marker-nya, kita cukup mengganti baris
12. Sekarang kita jalankan aplikasinya dengan cara menekan Ctrl + F11.

13. Tapi kayaknya saya belum puas kalo objeknya cuman kotak kayak gini. Sekarang kita cari objeknya di google 3d warehouse, kemudian download yang ekstensinya .kmz, kemudian copy pada folder lib.

14. Kemudian kita tambahkan baris di bawah ini. Jika kita ingin mengganti, cukup ubah nama filenya saja.
15. Sekarang kita test lagi nih.

Sumber : http://mikkoh.com/blog






1 komentar:
mas step yang ke 11 itu dsbelah mana ya..?
trus saya sudah mencoba tapi kenapa msh ndak mw jalan ya..?
Posting Komentar